我是在B站看FledgeXu的mod制作教程过来的,
今天试着使用BlockBench制作3D模型的.json,
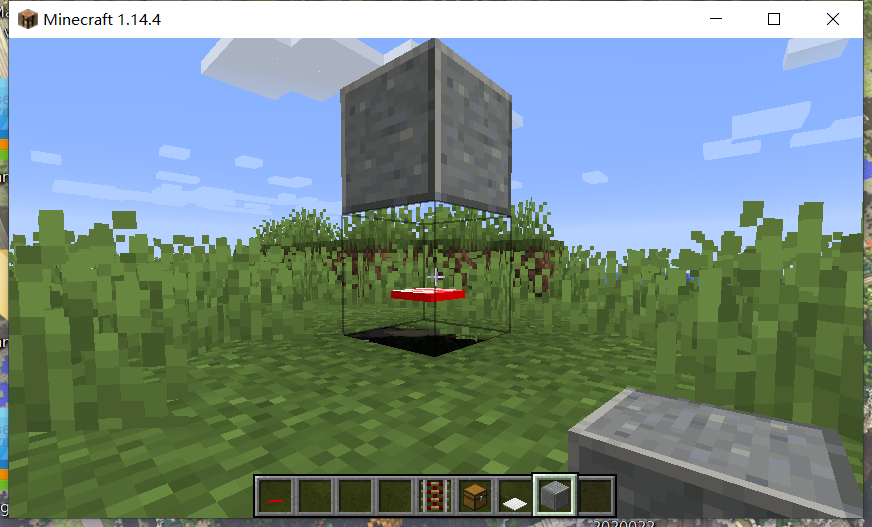
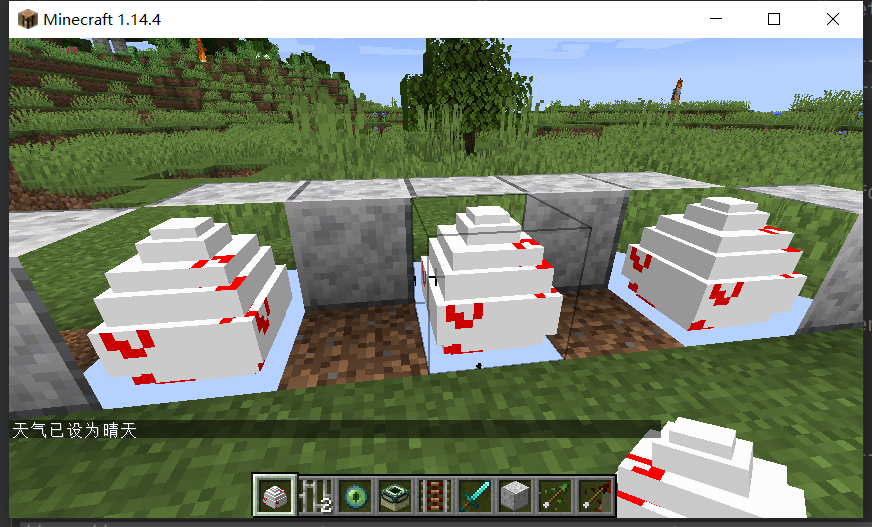
但是导入后发现放置方块后相邻方块的面的纹理消失了,除此之外没有任何问题
我想是进程默认物品为一个完整的方块,
检查了不是json的问题,因为我用龙蛋的json替换也一样有这个情况
那么问题来了,怎样做成一个非完整方块(如:栅栏、火把等)让邻面显示出来?
(希望能以1.14.4教程的文件为基础修改)
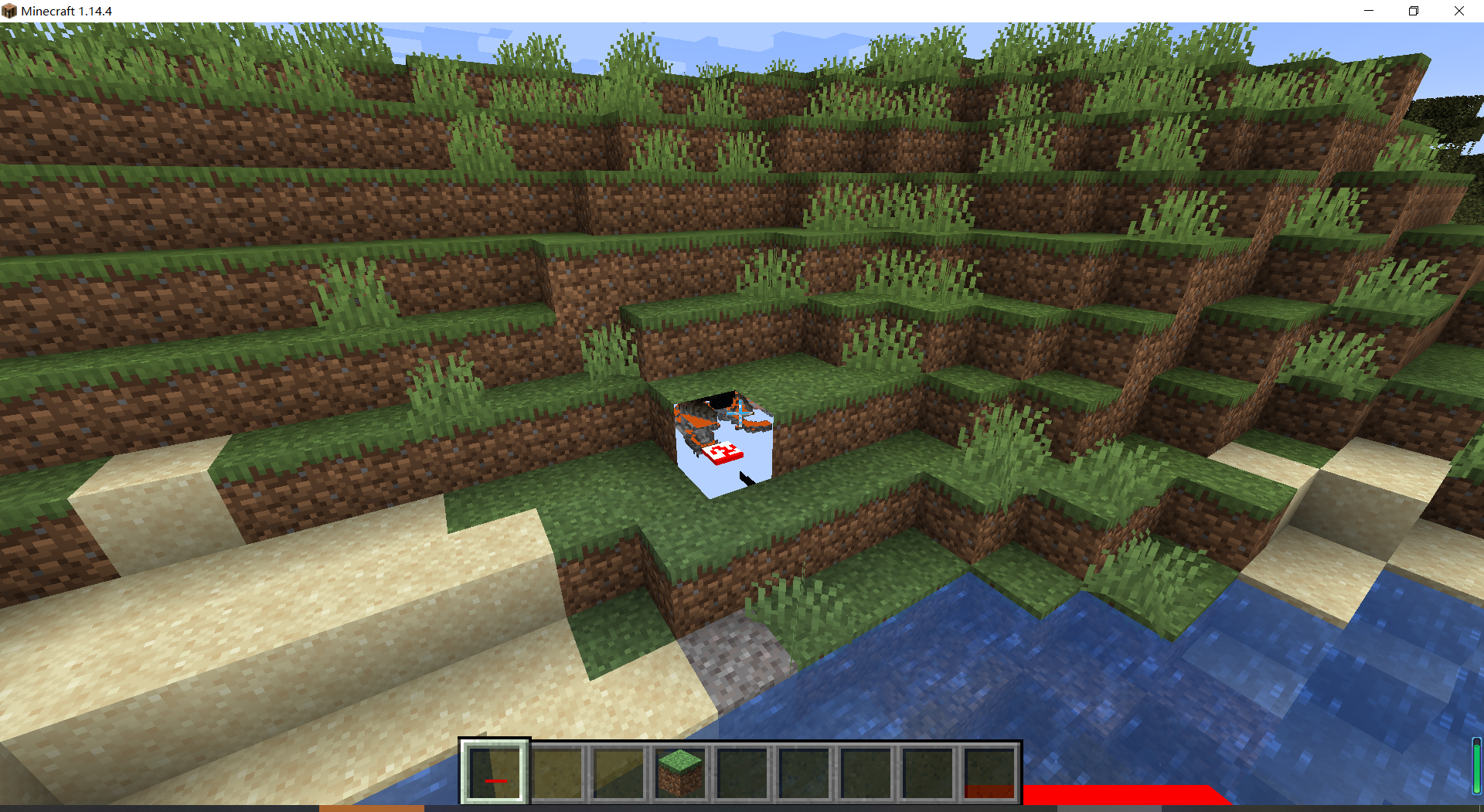
导入龙蛋模型json,纹理可无视:
新人学习参照教程编写,以下方视频为准
教程地址:Minecraft 1.14 模组开发教程 ——创建一个方块
附:
注册文件:
package com.bilibear.recovery.util;
import com.bilibear.recovery.Items.Moditems;
import com.bilibear.recovery.blocks.ModBlocks;
import net.minecraft.block.Block;
import net.minecraft.item.BlockItem;
import net.minecraft.item.Item;
import net.minecraftforge.event.RegistryEvent;
import net.minecraftforge.eventbus.api.SubscribeEvent;
import net.minecraftforge.fml.common.Mod;
//静态注册方块和物品
@Mod.EventBusSubscriber(bus=Mod.EventBusSubscriber.Bus.MOD)
public class RegistryHandler {
@SubscribeEvent
public static void onBlocksRegistry(RegistryEvent.Register<Block> event) {
event.getRegistry().register(ModBlocks.shennongdingBlock);
}
@SubscribeEvent
public static void onItemsRegistry(RegistryEvent.Register<Item> event){
event.getRegistry().register(new BlockItem(ModBlocks.shennongdingBlock,new Item.Properties().group(Utils.itemGroup))
.setRegistryName(ModBlocks.shennongdingBlock.getRegistryName())
);
}
}
class文件:
package com.bilibear.recovery.blocks;
import net.minecraft.block.Block;
import net.minecraft.block.SoundType;
import net.minecraft.block.material.Material;
public class ShennongDingBlock extends Block {
public ShennongDingBlock(){
super(Properties.create(Material.IRON)
.harvestLevel(3)
.sound(SoundType.ANVIL)
.lightValue(15)
.hardnessAndResistance(5f)
);
this.setRegistryName("shennongding_block");
}
}
blockstates/.json文件:
{
"variants": {
"": { "model": "recovery:block/shennongding_block" }
}
}
models/block/.json文件:
{
"credit": "Made with Blockbench",
"textures": {
"0": "recovery:block/shennongding_block",
"particle": "recovery:block/shennongding_block"
},
"elements": [
{
"from": [5, 5, 4],
"to": [12, 6, 11],
"faces": {
"north": {"uv": [0, 0, 7, 1], "texture": "#0"},
"east": {"uv": [0, 0, 7, 1], "texture": "#0"},
"south": {"uv": [0, 0, 7, 1], "texture": "#0"},
"west": {"uv": [0, 0, 7, 1], "texture": "#0"},
"up": {"uv": [0, 0, 7, 7], "texture": "#0"},
"down": {"uv": [0, 0, 7, 7], "texture": "#0"}
}
}
]
}
models/item/.json文件:
{
"parent": "recovery:block/shennongding_block"
}
改为龙蛋模型时所使用的json:
{ "parent": "block/block",
"ambientocclusion": false,
"textures": {
"particle": "recovery:block/shennongding_block",
"all": "recovery:block/shennongding_block"
},
"elements": [
{ "from": [ 6, 15, 6 ],
"to": [ 10, 16, 10 ],
"faces": {
"down": { "uv": [ 6, 6, 10, 10 ], "texture": "#all" },
"up": { "uv": [ 6, 6, 10, 10 ], "texture": "#all" },
"north": { "uv": [ 6, 15, 10, 16 ], "texture": "#all" },
"south": { "uv": [ 6, 15, 10, 16 ], "texture": "#all" },
"west": { "uv": [ 6, 15, 10, 16 ], "texture": "#all" },
"east": { "uv": [ 6, 15, 10, 16 ], "texture": "#all" }
}
},
{ "from": [ 5, 14, 5 ],
"to": [ 11, 15, 11 ],
"faces": {
"down": { "uv": [ 5, 5, 11, 11 ], "texture": "#all" },
"up": { "uv": [ 5, 5, 11, 11 ], "texture": "#all" },
"north": { "uv": [ 5, 14, 11, 15 ], "texture": "#all" },
"south": { "uv": [ 5, 14, 11, 15 ], "texture": "#all" },
"west": { "uv": [ 5, 14, 11, 15 ], "texture": "#all" },
"east": { "uv": [ 5, 14, 11, 15 ], "texture": "#all" }
}
},
{ "from": [ 5, 13, 5 ],
"to": [ 11, 14, 11 ],
"faces": {
"down": { "uv": [ 4, 4, 12, 12 ], "texture": "#all" },
"up": { "uv": [ 4, 4, 12, 12 ], "texture": "#all" },
"north": { "uv": [ 4, 13, 12, 14 ], "texture": "#all" },
"south": { "uv": [ 4, 13, 12, 14 ], "texture": "#all" },
"west": { "uv": [ 4, 13, 12, 14 ], "texture": "#all" },
"east": { "uv": [ 4, 13, 12, 14 ], "texture": "#all" }
}
},
{ "from": [ 3, 11, 3 ],
"to": [ 13, 13, 13 ],
"faces": {
"down": { "uv": [ 3, 3, 13, 13 ], "texture": "#all" },
"up": { "uv": [ 3, 3, 13, 13 ], "texture": "#all" },
"north": { "uv": [ 3, 11, 13, 13 ], "texture": "#all" },
"south": { "uv": [ 3, 11, 13, 13 ], "texture": "#all" },
"west": { "uv": [ 3, 11, 13, 13 ], "texture": "#all" },
"east": { "uv": [ 3, 11, 13, 13 ], "texture": "#all" }
}
},
{ "from": [ 2, 8, 2 ],
"to": [ 14, 11, 14 ],
"faces": {
"down": { "uv": [ 2, 2, 14, 14 ], "texture": "#all" },
"up": { "uv": [ 2, 2, 14, 14 ], "texture": "#all" },
"north": { "uv": [ 2, 8, 14, 11 ], "texture": "#all" },
"south": { "uv": [ 2, 8, 14, 11 ], "texture": "#all" },
"west": { "uv": [ 2, 8, 14, 11 ], "texture": "#all" },
"east": { "uv": [ 2, 8, 14, 11 ], "texture": "#all" }
}
},
{ "from": [ 1, 3, 1 ],
"to": [ 15, 8, 15 ],
"faces": {
"down": { "uv": [ 1, 1, 15, 15 ], "texture": "#all" },
"up": { "uv": [ 1, 1, 15, 15 ], "texture": "#all" },
"north": { "uv": [ 1, 3, 15, 8 ], "texture": "#all" },
"south": { "uv": [ 1, 3, 15, 8 ], "texture": "#all" },
"west": { "uv": [ 1, 3, 15, 8 ], "texture": "#all" },
"east": { "uv": [ 1, 3, 15, 8 ], "texture": "#all" }
}
},
{ "from": [ 2, 1, 2 ],
"to": [ 14, 3, 14 ],
"faces": {
"down": { "uv": [ 2, 2, 14, 14 ], "texture": "#all" },
"up": { "uv": [ 2, 2, 14, 14 ], "texture": "#all" },
"north": { "uv": [ 2, 1, 14, 3 ], "texture": "#all" },
"south": { "uv": [ 2, 1, 14, 3 ], "texture": "#all" },
"west": { "uv": [ 2, 1, 14, 3 ], "texture": "#all" },
"east": { "uv": [ 2, 1, 14, 3 ], "texture": "#all" }
}
},
{ "from": [ 3, 0, 3 ],
"to": [ 13, 1, 13 ],
"faces": {
"down": { "uv": [ 3, 3, 13, 13 ], "texture": "#all" },
"up": { "uv": [ 3, 3, 13, 13 ], "texture": "#all" },
"north": { "uv": [ 3, 0, 13, 1 ], "texture": "#all" },
"south": { "uv": [ 3, 0, 13, 1 ], "texture": "#all" },
"west": { "uv": [ 3, 0, 13, 1 ], "texture": "#all" },
"east": { "uv": [ 3, 0, 13, 1 ], "texture": "#all" }
}
}
]
}