版本信息
IDE:<Eclipse Java 2019-12>
Forge版本: <1.12.2-14.23.5.2847>
Minecraft版本: <1.12.2>
情况简述
我还原了Minecraft中末影龙死亡时的射线,在原版中显示正常。但当加载了Optifine之类的光影着色器后,此射线会被着色器绘制,导致视觉效果削弱(有的光影着色器完全没法看见绘制出的光线)。我想要让我的射线强制使用原版的方法绘制,其他的物体正常保持不变,该用光影就用光影。
另:想问一下有什么方法可以阻止因为方块碰撞箱离开屏幕导致的不绘制?我想过的方法有修改渲染箱,有人跟我提起过isGlobal()等方法,但我并没有在Block类中找到相关的变量/方法。
相关代码
<client.renderer.Ray.java>
//在原版末影龙死亡光线上稍作修改封装而成
package net.tealing.studiocraft.client.renderer;
import org.lwjgl.opengl.GL11;
import net.minecraft.client.renderer.BufferBuilder;
import net.minecraft.client.renderer.GlStateManager;
import net.minecraft.client.renderer.RenderHelper;
import net.minecraft.client.renderer.Tessellator;
import net.minecraft.client.renderer.vertex.DefaultVertexFormats;
import net.minecraftforge.fml.relauncher.Side;
import net.minecraftforge.fml.relauncher.SideOnly;
@SideOnly(Side.CLIENT)
public class Ray {
Tessellator tessellator;
BufferBuilder bufferBuilder;
float x, y, z;
double length, angle;
double d1, d2, d3;
int firstRed = 255;
int firstGreen = 255;
int firstBlue = 255;
int firstAlpha = 255;
int afterRed = 255;
int afterGreen = 0;
int afterBlue = 255;
int afterAlpha = 0;
public Ray(float x, float y, float z, double length, double angle) {
this.x = x;
this.y = y;
this.z = z;
this.length = length;
this.angle = angle;
}
public void setPosition(float x, float y, float z) {
this.x = x;
this.y = y;
this.z = z;
}
public void setFirstColor(int red, int green, int blue, int alpha) {
this.firstRed = red;
this.firstGreen = green;
this.firstBlue = blue;
this.firstAlpha = alpha;
}
public void setAfterColor(int red, int green, int blue, int alpha) {
this.afterRed = red;
this.afterGreen = green;
this.afterBlue = blue;
this.afterAlpha = alpha;
}
public void setLength(double length) {
this.length = length;
}
public void setAngle(double angle) {
this.angle = angle;
}
public void render(float devX, float devY, float devZ) {
tessellator = Tessellator.getInstance();
bufferBuilder = tessellator.getBuffer();
RenderHelper.disableStandardItemLighting();
GlStateManager.disableTexture2D();
GlStateManager.shadeModel(7425);
GlStateManager.enableBlend();
GlStateManager.blendFunc(GlStateManager.SourceFactor.SRC_ALPHA, GlStateManager.DestFactor.ONE);
GlStateManager.disableAlpha();
GlStateManager.enableCull();
GlStateManager.depthMask(false);
GlStateManager.pushMatrix();
GlStateManager.translate(x, y, z);
GlStateManager.rotate(devX, 1F, 0F, 0F);
GlStateManager.rotate(devY, 0F, 1F, 0F);
GlStateManager.rotate(devZ, 0F, 0F, 1F);
d1 = length * Math.tan(Math.toRadians(angle / 2D));
d2 = d1 / Math.tan(Math.toRadians(60D));
d3 = d2 * 2D;
bufferBuilder.begin(GL11.GL_TRIANGLE_FAN, DefaultVertexFormats.POSITION_COLOR);
bufferBuilder.pos(0D, 0D, 0D).color(firstRed, firstGreen, firstBlue, firstAlpha).endVertex();
bufferBuilder.pos(-d1, -length, -d2).color(afterRed, afterGreen, afterBlue, afterAlpha).endVertex();
bufferBuilder.pos(d1, -length, -d2).color(afterRed, afterGreen, afterBlue, afterAlpha).endVertex();
bufferBuilder.pos(0D, -length, d3).color(afterRed, afterGreen, afterBlue, afterAlpha).endVertex();
bufferBuilder.pos(-d1, -length, -d2).color(afterRed, afterGreen, afterBlue, afterAlpha).endVertex();
tessellator.draw();
GlStateManager.popMatrix();
GlStateManager.disableCull();
GlStateManager.depthMask(true);
GlStateManager.disableBlend();
GlStateManager.shadeModel(7424);
GlStateManager.color(1.0F, 1.0F, 1.0F, 1.0F);
GlStateManager.enableTexture2D();
GlStateManager.enableAlpha();
RenderHelper.enableStandardItemLighting();
}
}
<client.renderer.tileentity.TileEntityBeamLampRenderer.java>
//实际调用绘制射线的地方
//我想要做一个类似光束灯的效果,这个是一个名为"beam_lamp"的方块的TileEntity的渲染器
package net.tealing.studiocraft.client.renderer.tileentity;
import net.minecraft.client.renderer.GlStateManager;
import net.minecraft.client.renderer.tileentity.TileEntitySpecialRenderer;
import net.minecraft.entity.Entity;
import net.minecraft.util.ResourceLocation;
import net.tealing.studiocraft.client.model.ModelBeamLampBulb;
import net.tealing.studiocraft.client.renderer.Ray;
import net.tealing.studiocraft.tileentity.TileEntityBeamLamp;
public class TileEntityBeamLampRenderer extends TileEntitySpecialRenderer<TileEntityBeamLamp>{
private static final ResourceLocation TEXTURE_BEAM_LAMP_BULB = new ResourceLocation("studiocraft:textures/entity/beam_lamp_bulb.png");
private final ModelBeamLampBulb modelBeamLampBulb = new ModelBeamLampBulb();
private float devX, devY, devZ;
private Ray ray;
public TileEntityBeamLampRenderer() {
ray = new Ray(0F, 18/16F, 0F, 10D, 5D);
ray.setFirstColor(0, 0, 100, 255);
}
public void render(TileEntityBeamLamp tileEntity, double x, double y, double z, float partialTicks, int destroyStage, float alpha) {
tileEntity.getUpdateTag();
devX = tileEntity.devX;
devY = tileEntity.devY;
devZ = tileEntity.devY;
GlStateManager.pushMatrix();
GlStateManager.translate((float)x + 8/16F, (float)y + 3/16F, (float)z + 8/16F);
GlStateManager.rotate(180F, 1.0F, 0F, 1.0F);
//这个方块是具有朝向的,此处旋转是为了使TileEntity对准在方块上
this.bindTexture(TEXTURE_BEAM_LAMP_BULB);
GlStateManager.enableCull();
modelBeamLampBulb.render((Entity) null, devX, devY, devZ, 0.0625F);
ray.render(tileEntity.devX, tileEntity.devY, tileEntity.devZ);
//在这里调用了射线的绘制
GlStateManager.popMatrix();
}
}
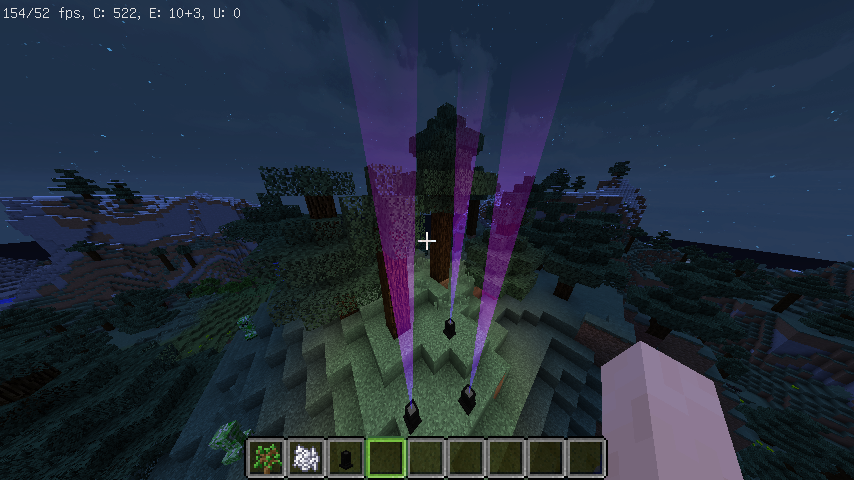
游戏内实装预览图
未使用任何光影
OPTIFINE内置
Chocapic13 V7 Low
Wisdom-Shaders-V3.2-Release-Build3230-白天
Wisdom-Shaders-V3.2-Release-Build3230-夜间
Ziipzaaps Shaders V2-白天
Ziipzaaps Shaders V2-夜间
其他相关的信息
使用的Optifine版本:<OptiFine HD E3 Ultra>
使用的资源包:<BitBetter MC11 OPT 3.9.8>
顶点缓冲器:开启
GPU型号:AMD Radeon R7 200 Series